Posting with the OGC IoT SensorThings API
Today I’ll briefly explain how to HTTP POST (corresponding to the “CREATE” in Create, Read, Update, Delete) data to the OGC IoT data service. You can find further documentation here at their website. There is a handy quickstart and their Interactive SDK, which shows examples in terms of how to format your request.
Let’s try making a simple POST request and create a new Thing. For the purposes of experimenting and debugging, I would recommend using Hurl.
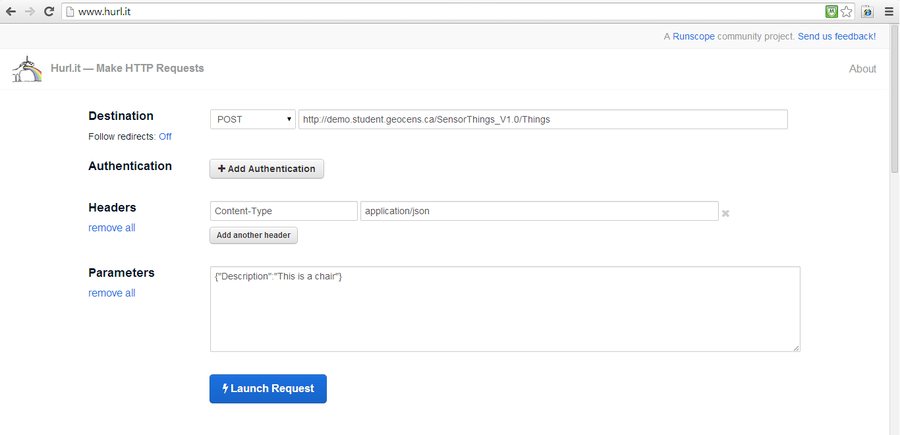
We’ll start by changing GET in the dropdown menu to POST. Following that, we can put the following URL in the textbox:
http://demo.student.geocens.ca:8080/SensorThings_V1.0/Things
Next, we need to add a new header (by clicking on the +Add Header(s) button). The “name” field should be Content-Type and the “value” field should be application/json.
Finally, we can add the content we would like to post. We will keep it simple for now, and make our Thing with just a description. Something like this will do:
{"Description":"This is a chair"}
Your final screen will look something like this:

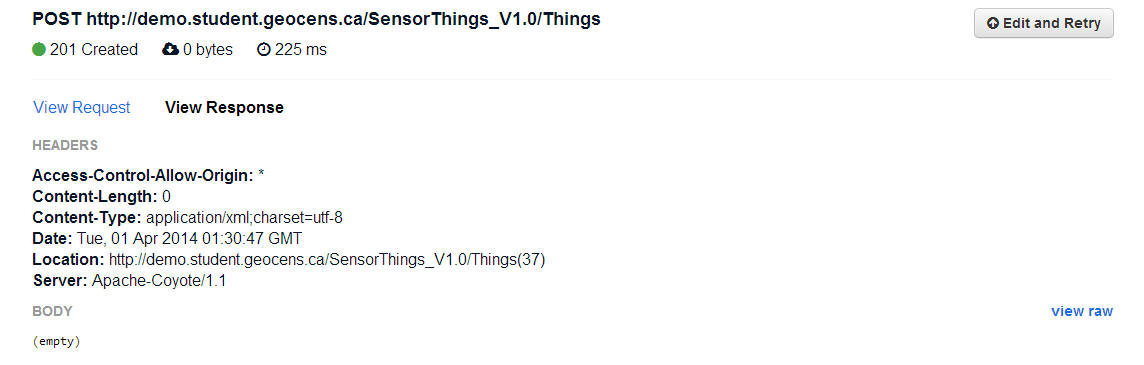
Once you send it (just click Launch Request), the response you will get is 201 Created:

And there you have it! Happy POST-ing :)
